第13部分:设置LongListSelector中磁贴的样式
原文地址:
系列地址:
源代码:
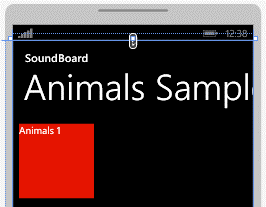
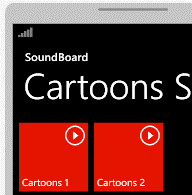
PDF版本:在上一课,在将新数据模型关联到MainPage.xaml方面我们取得了很多进展,现在我们需要关注LongListSelector的DataTemplate的布局。我们希望调整每个SoundData实例以使他们看上去像磁贴而不是行。所以,如果我们将应用程序用户界面的当前状态与我们的图纸进行比较,当前的布局并不合理。在本课中我们将对它进行改进。
计划:
- 我们将修改该LongListSelector以利用Grid布局模式。
- 我们将彻底重新修改每个DataTemplate以使它们更像磁贴。
- 因为我们需要五到六个PivotItem,每个PivotItem都包含自己的LongListSelector,没有必要为每个PivotItem定义磁贴布局,所以我们会将它们抽象到一个集中的模板中以便MainPage.xaml中的所有LongListSelector均可以使用它。
1. 将LongListSelector的LayoutMode更改为Grid
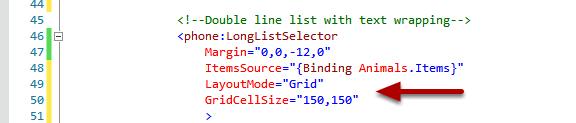
LongListSelector控件包含一个LayoutMode属性。它接受List(缺省)或Grid两个枚举值。通过将LayoutMode设置为Grid并根据长度和高度设置单元格的大小,我们可以迅速地更改LongListSelector的外观。

通过添加49和50行,LongListSelector的外观如下:

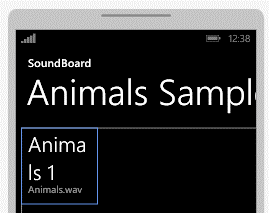
每个DataTemplate的实例看上去像一个磁贴。
2. 修改DataTemplate以创建我们需要的布局
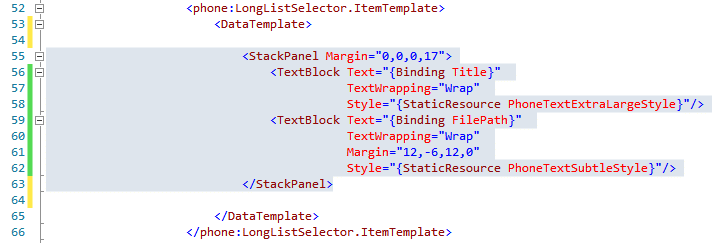
接着我们需要修改DataTemplate以匹配我们希望的布局。我将高亮显示并删除DataTemplate中的内容:

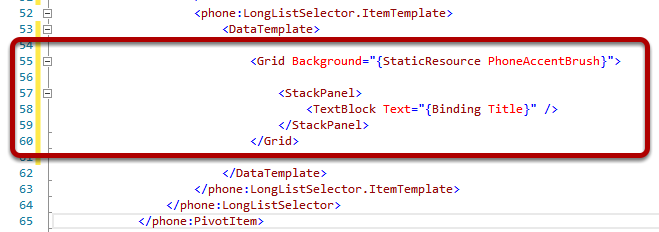
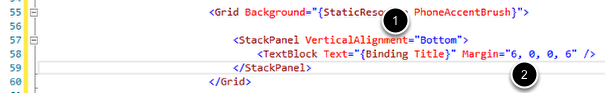
接着我将从仅有一个单元格的Grid开始。在Grid中,我将在磁贴的底部使用TextBlock显示声音的名称。我将使用一个StackPanel将它包围起来,这样我就可以稍后在Grid的单元格中设置它的垂直位置。所以我在DataTemplate中添加以下代码:

请注意在55行我将Background设置为内置的PhoneAccentBrush资源。
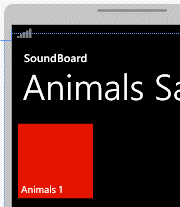
这些代码将产生以下结果:

我希望将TextBlock的位置移动到底部并添加一些填充。我将添加以下内容:

我将StackPanel 的VerticalAlignment设置为"Bottom",并设置TextBlock左
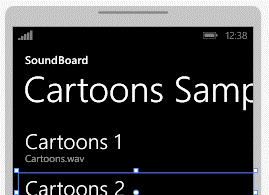
侧和底部的边距。结果如下:

目前为止一切良好。
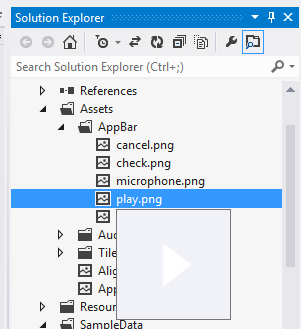
接着我希望添加我在实体模型中绘制的播放按钮图形。为此我将使用在前面课程中添加到项目中的Assets\AppBar\plan.png图标。

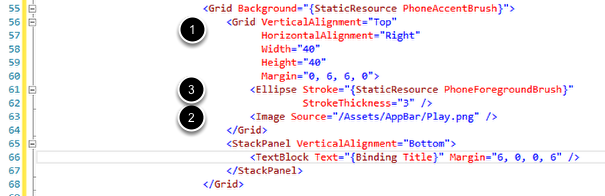
我将添加一个内部的grid,设置它的垂直对齐为top,水平对齐为right。play.png只是一个箭头,我希望有一个圆圈围绕它。我猜我可以重新制作图像,但是在XAML中有一个简单的解决方案。我只需要在image控件旁添加一个Ellipse控件。

- 添加一个Grid并设置它的大小为40 x 40,将它定位到磁贴的右上位置(通过VerticalAlignment and HorizontalAlignment)。我还在顶部和右侧各添加了一个小的边距。
- 使用Image控件加载箭头图像(即play.png文件)
- 在箭头旁添加一个Ellipse控件。对Ellipse控件,我使用了内置的画笔。您是否想到这样使用可能存在一个问题?如何解决这个问题?好好考虑一下,我现在不对它进行修改。
这些更改使得每个磁贴与我们最初的设想一致。现在我们需要将它应用到其它PivotItem的DataTemplate。
3. 将DataTemplate的设计添加到页面的资源部分以便重复使用
在上一课,我们查看了XAML设计的行为。如果我们将鼠标光标放置在不同的PivotItem,则该PivotItem的数据模板将出现在XAML设计器视图。

我们不需要将刚才创建的DataTemplate复制并粘贴到MainPage.xaml中的其它每个PivotItems中,我有更好的办法。让我们将DataTemplate定义为页面级别的资源。

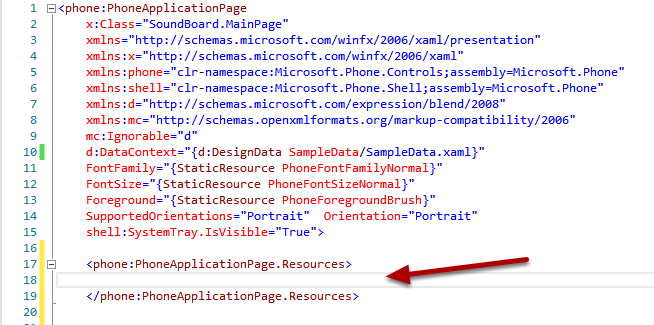
在17和19行我定义了页面的资源节(Resource section)。我将我们刚才创建的DataTemplate复制并粘贴到这里,然后在每个需要它的PivotItem中引用它。
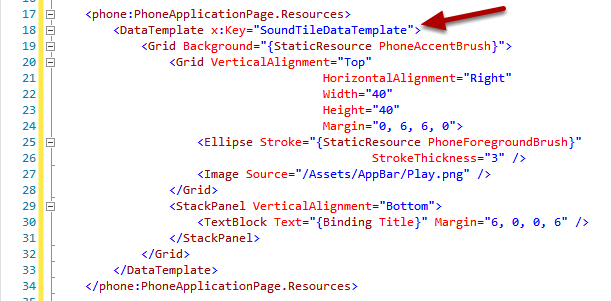
在我复制并粘贴DataTemplate到作为页面级别资源的新位置之后,我添加了一个关键字属性。这个关键字允许我在需要的时候在页面的其它部分引用这个DataTemplate。

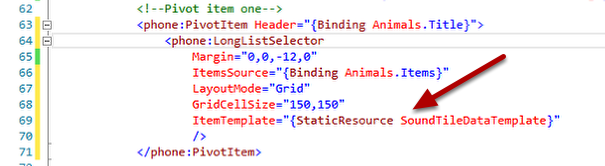
现在我只需要在LongListSelector的ItemTemplate属性中像这样引用关键字SoundTileDataTemplate:

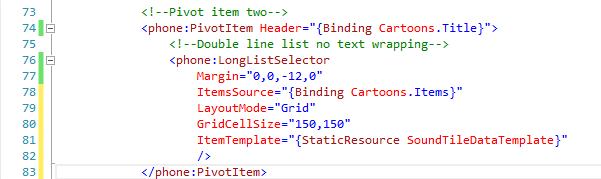
我对第二个PivotItem重复上述过程:

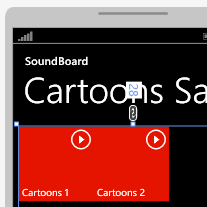
一些有趣的事情将会发生。当我查看XAML设计器时,我看到两个磁贴相互紧挨在一起:

为什么在之前没有发现?因为第一个PivotItem只有一个SoundData对象与之关联。显然我们需要改进它,因为它看上去不正确,并会使用户感到疑惑。用户可能看不到磁贴的形状,相反只是一个红色的长条,不管他们选择什么主题色。
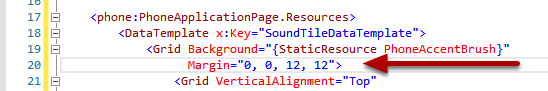
为了解决这个问题,我为每个Grid的底部和右侧添加了一个边距,它定义了每个数据项磁贴的边界:

它看上去提供了我希望的可视化分隔:

非常棒!
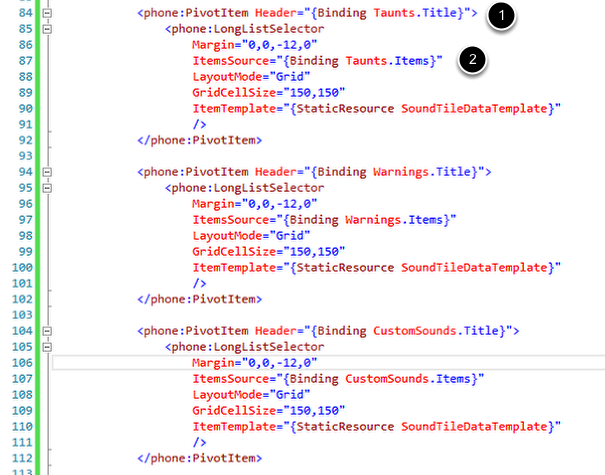
最后的任务是为其它每个应用程序支持的数据组创建一个PivotItem,包括嘲讽,警告和自定义声音(Taunts, Warnings and Custom Sounds)。我仅需要复制现有的PivotItem并粘贴三遍,如下所示:

我在前面已经告诉过您复制和粘贴代码会带来的危险。您也许会忘记对数据进行一些小的修改,但是缺少这些修改每个项目都会显示相同的内容。所以请注意细节,确认在两个位置对每个粘贴项进行修改:
- 更改PivotItem.Header,使其绑定到正确的SoundGroup名称,以及
- 修改每个LongListSelector.ItemSource,使其绑定到正确的SoundGroup
4. 回顾
综上所述,本课的重点是如何通过将LayoutMode从List更改为Grid,从而设置LongListSelector的样式,以及如何设置磁贴的大小。我们还学习了如何提取DataTemplate并在更高层次定义它们以方便使用。我们还学习了如何使用Image控件并添加椭圆等简单的形状以增强可视化设计。当您构建应用程序时,您需要花很多时间调整外观并关注细节。